お問合せフォームを簡単に実装するプラグイン「WPForms」を使ってお問合せフォームを実装していく手順を示したメモです。
なお、お問合わせフォームを実装するためには外部のSMTPサーバー(メールサーバー)が必要になるため、事前にメールアカウント(エックスサーバーなど)を作成しておいてください。
(当記事では、エックスサーバーで作成したメールアカウントを使用する前提で話を進めます)
WordPressバージョン 6.0.1
お問い合わせフォームの仕上がりイメージ
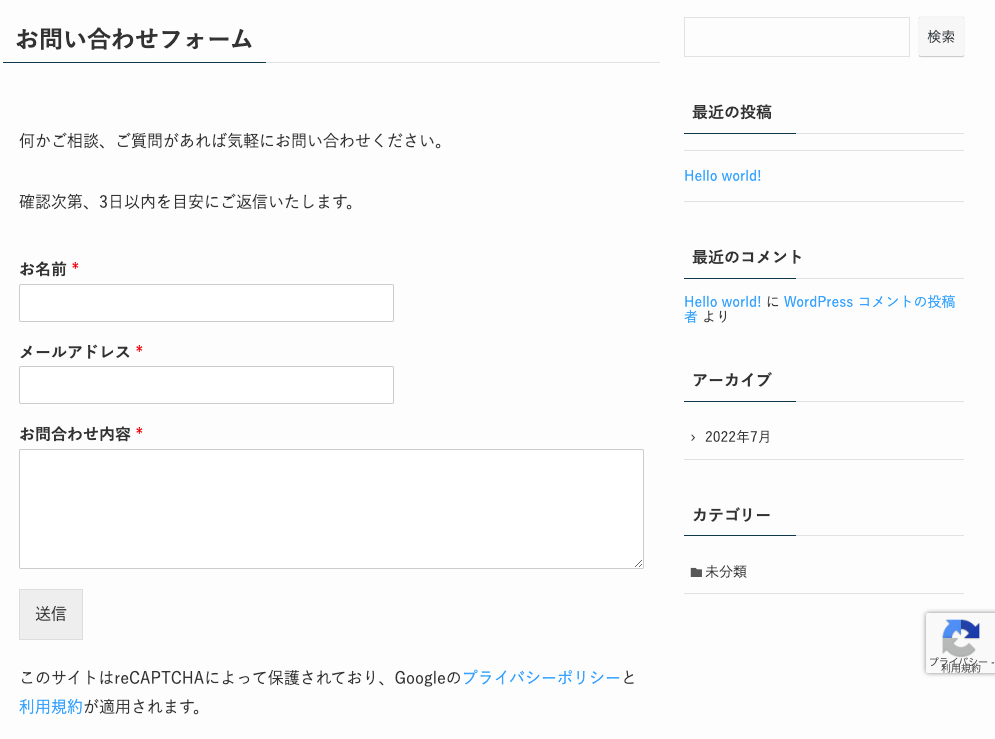
お問合わせフォームの完成イメージは以下の通りです。(WPテーマはSWELLを使用しています)

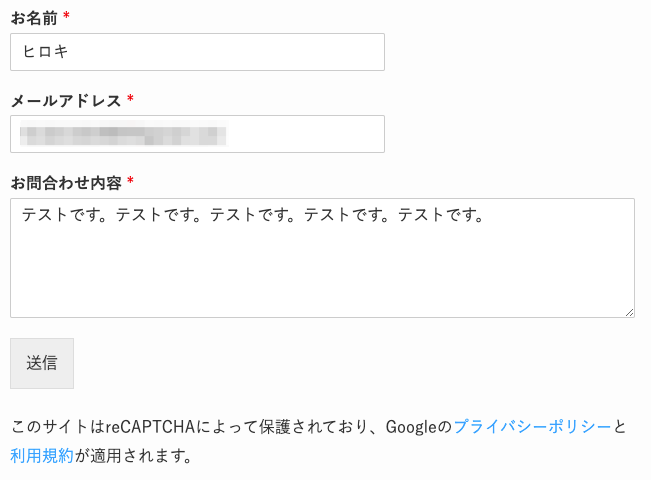
実際に以下の内容でお問い合わせしてみます。

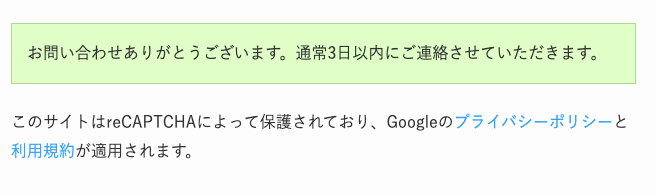
必要事項を入力して「送信」を押すと、事前に設定しておいた「メッセージ」が表示されます。

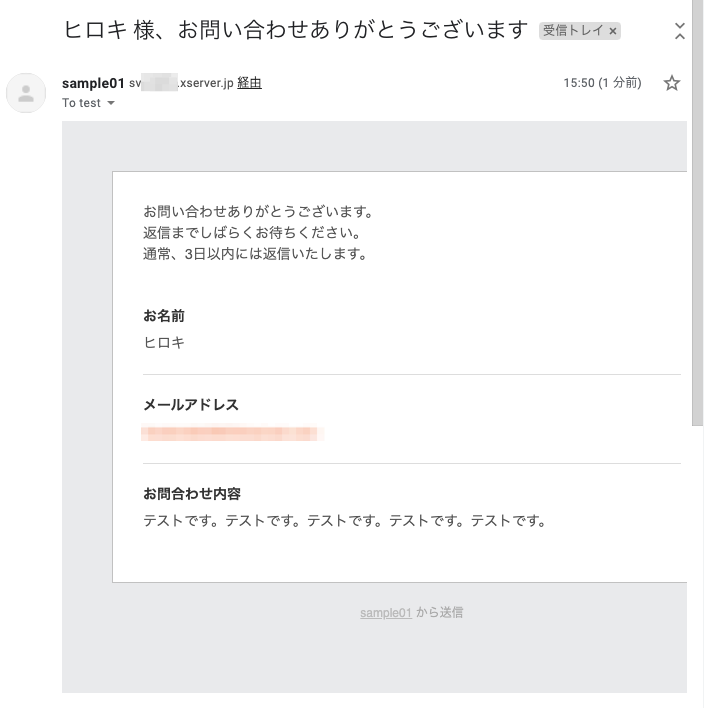
そして、お問い合わせをした方(クライアント側)と、お問い合わせを頂いた方(サイト運営者)の両者に、以下のようなメールが自動送信されます。

サイト運営者は、上記のメールに対して返信することでクライアント側にメッセージを送ることができます。
以上がお問い合わせフォームの仕上がりイメージです。
続いては、お問合せフォームを実装していく具体的な流れを解説していきます。
「WPForms」でお問合せフォームを作成する流れ
今回は以下の流れでお問合わせフォームを実装していきます。
- メールアカウントを取得しておく(エックスサーバー)
- 「WPForms」「WP Mail SMTP」プラグインをインストールする
- 「WP Mail SMTP」でメールサーバーの設定を行う
- 「WPForms」の設定で入力フォームの内容を作成する
- お問い合わせフォームのテンプレートを作成する(固定ページ)
それぞれ詳しくみていきましょう。
①メールアカウントを取得しておく(エックスサーバー)
まずは、ビジネス用のメールアカウント(メールアドレス)を作成しておきます。
(すでに持っている方は②へ進んでください)
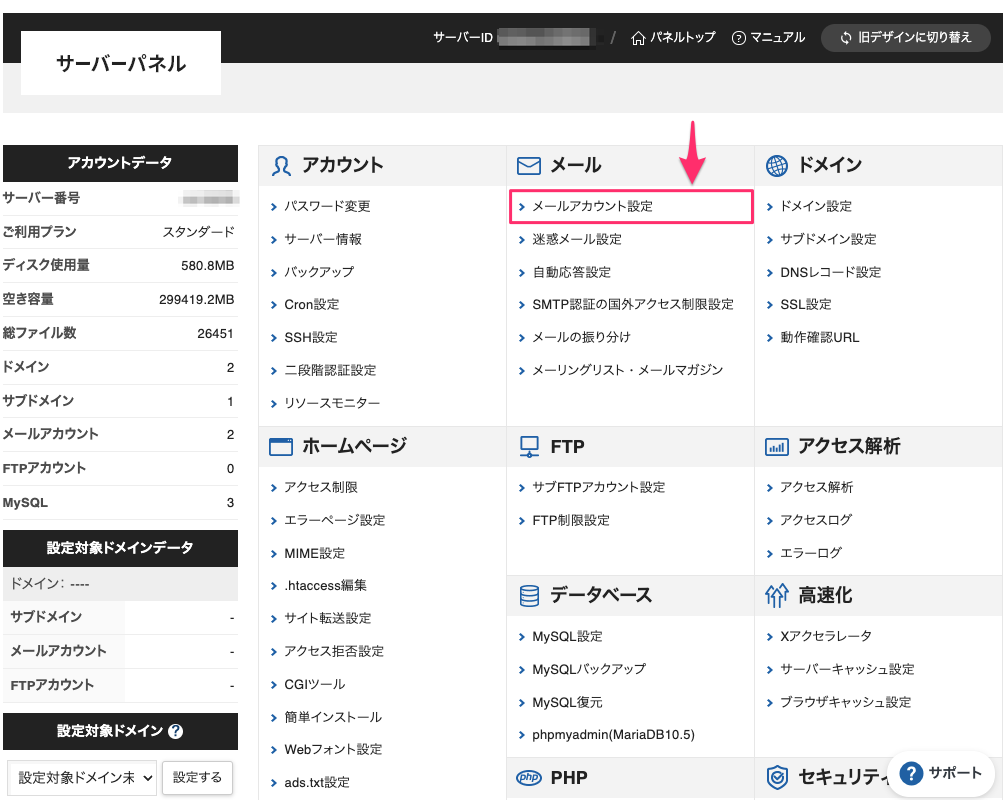
エックスサーバーでメールアカウントを作成する場合は、サーバーパネルの「メールアカウント設定」へ進み、対処のドメインを選択してメールアカウントを追加します。(簡単に追加できます)

詳しくは、エックスサーバーでメールアカウントを取得するを参考にしてみてください。
なお、エックスサーバーで作成したメールアカウント宛てに届いたメールをGmailなどに転送したい場合は、同時に「転送」設定もしておくと良いでしょう。
(転送設定についても上記記事で解説しています)
②「WPForms」「WP Mail SMTP」プラグインをインストールする
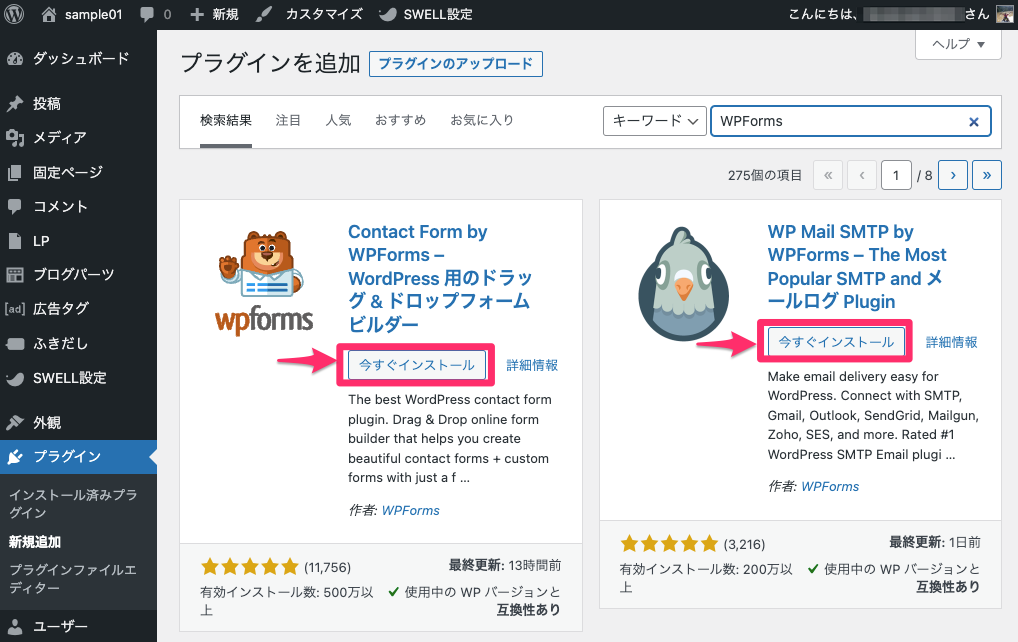
管理画面の「プラグイン」→「新規追加」にて「WPForms」「WP Mail SMTP」をそれぞれインストールして有効化しておきます。

③「WP Mail SMTP」でSMTPサーバーの設定を行う
お問い合わせフォームからメールを送るためには外部のSMTPサーバー(メールサーバー)が必要です。
今回は、「WPForms」と同じデベロッパーが提供している「WP Mail SMTP」プラグインを使用してSMTPサーバーの設定を行なっていきます。
(今回は、エックスサーバーのメールアカウントをSMTPサーバーとして利用する設定を行っています)
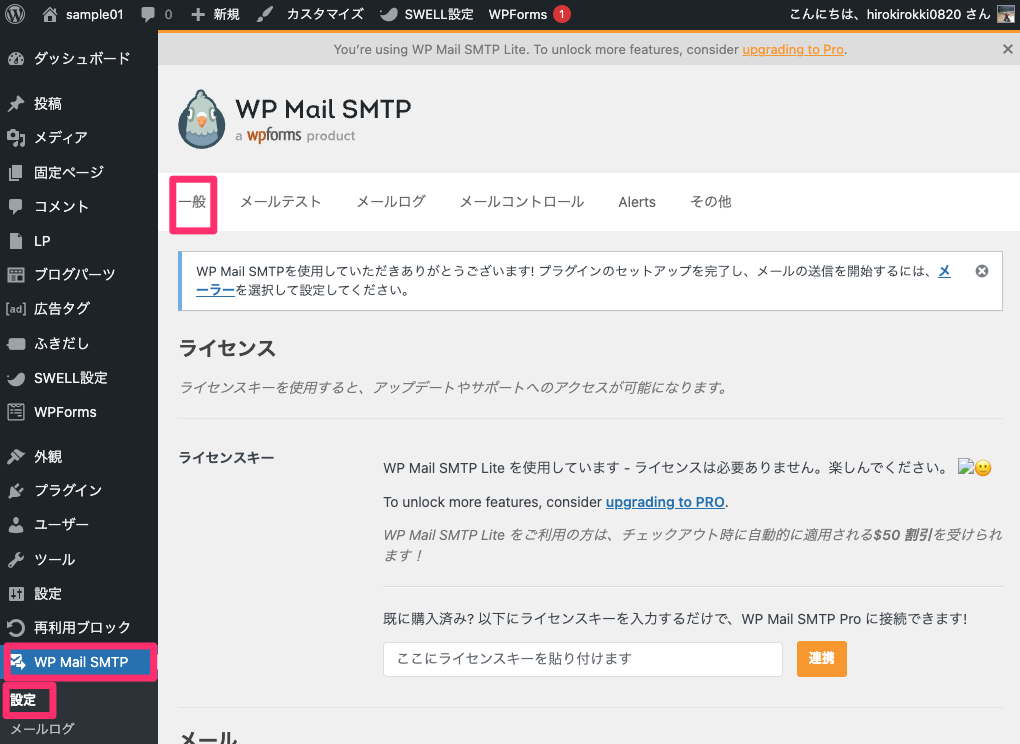
それでは、管理画面の「WP Mail SMTP」メニューの「設定」へ進みます。

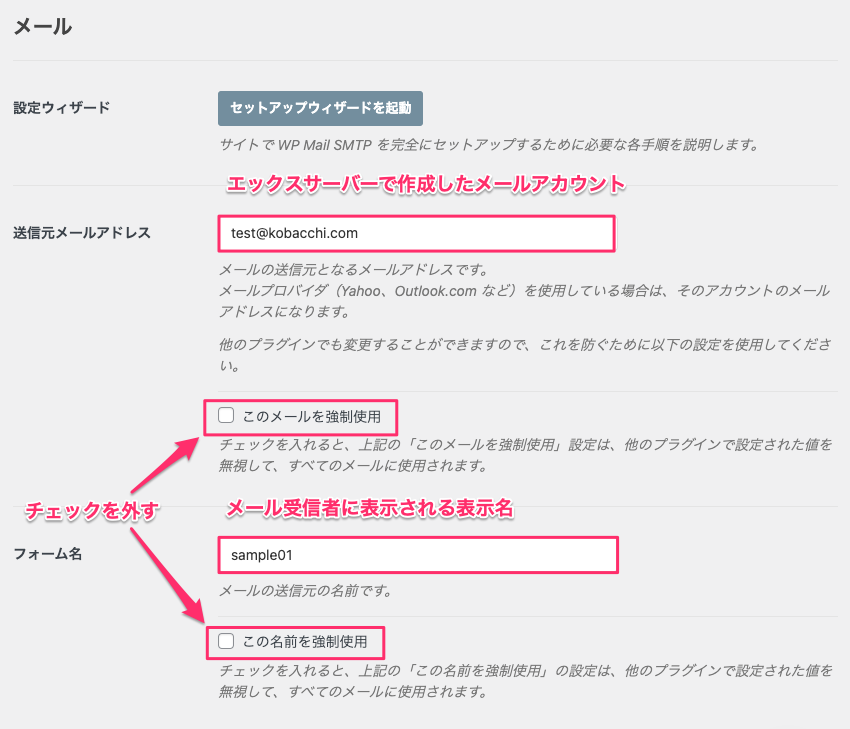
設定内容は以下を参考にしながら順番に進めてください。

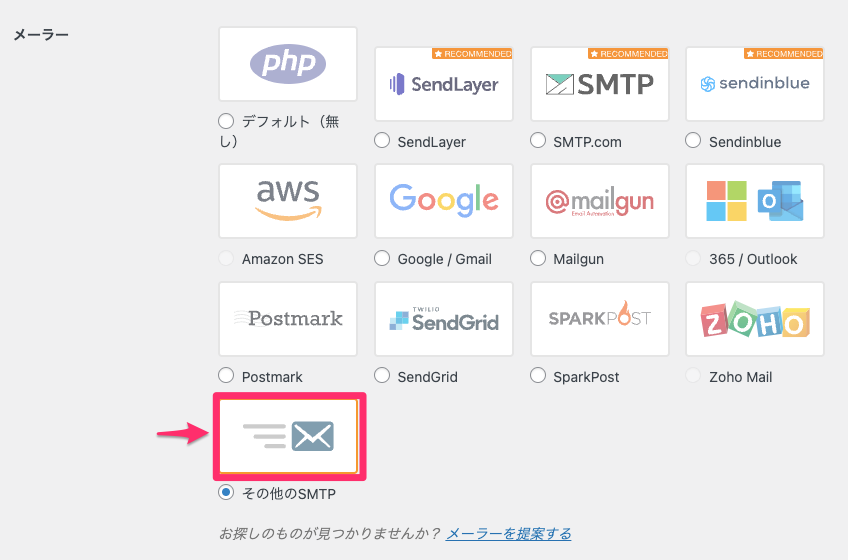
メーラーは「その他のSMTP」を選択します。

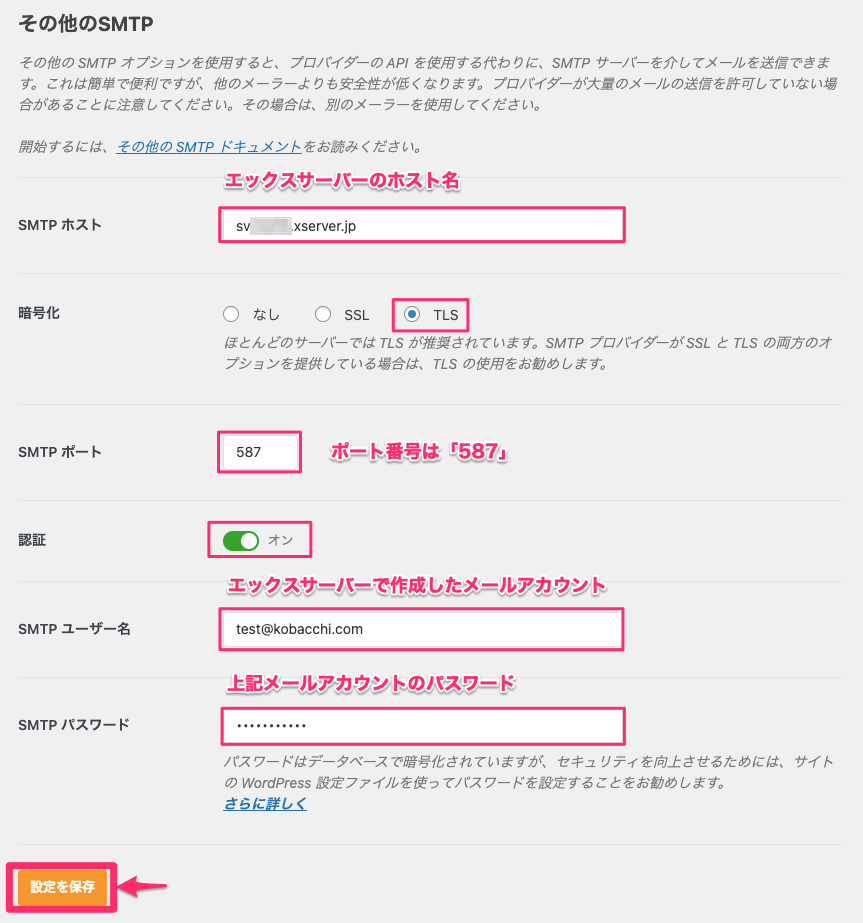
その他のSMTPの項目では、エックスサーバーのホスト名、メールアドレス、パスワードなど必要な項目を入力していきます。
暗号化はTLSを使用するので、ポート番号は「587」とします。

記入が終わったら「設定を保存」を押して設定を完了させます。
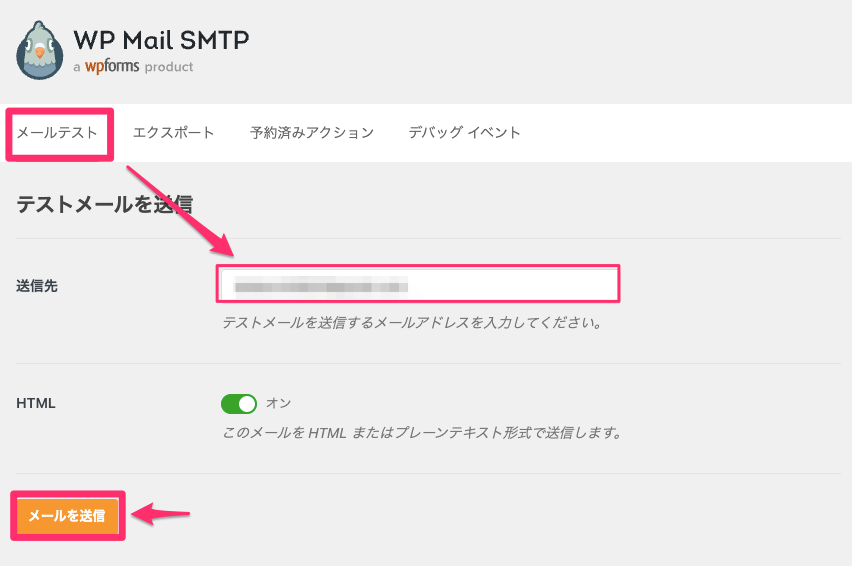
では、設定がちゃんと反映されているかどうかメール送信テストをしてみましょう。
「WP Mail SMTP」メニューの「設定」の「メールテスト」タブを開いて、送信先のメールアドレスを入力してメールを送信します。

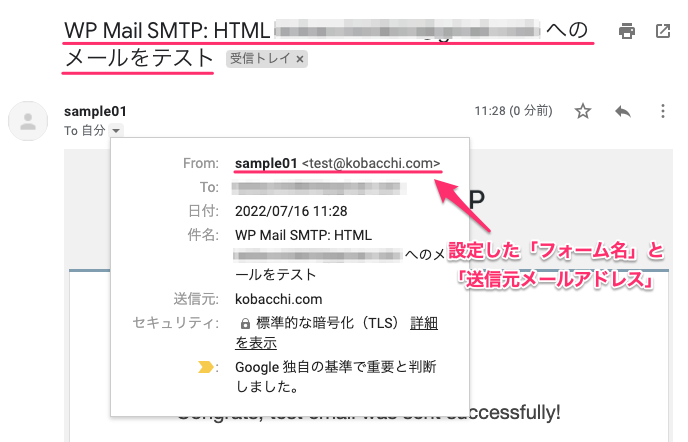
すると、入力した送信先メールアドレスに以下のテストメールが届きます。

上記のように、From欄に表示されている「フォーム名」と「送信元メールアドレス」が、設定したものと相違なければOKです。
もしメールが届かなかった場合は、入力ミスなどないか設定を見直してみてください。
④「WPForms」の設定で入力フォームの内容を作成する
以下、2つのステップに分けてフォームを作成していきます。
- reCAPTCHAの設定
- フォームの新規追加
(reCAPTCHAの設定は任意ですが、botによる攻撃やスパムメールを防いでくれるので設定しておくことをおすすめします)
reCAPTCHAの設定をする
reCAPTCHAの設定をするためには、Google reCAPTCHAで「サイトキー」と「シークレットキー」を事前に取得しておく必要があります。
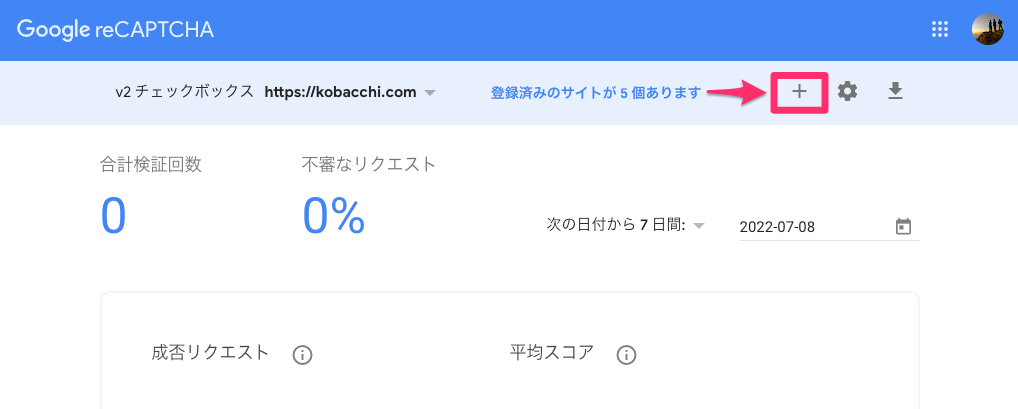
まずはGoogleアカウントでreCAPTCHAにログインし、コンソール右上の新規追加ボタン「+」を押してサイトを登録します。

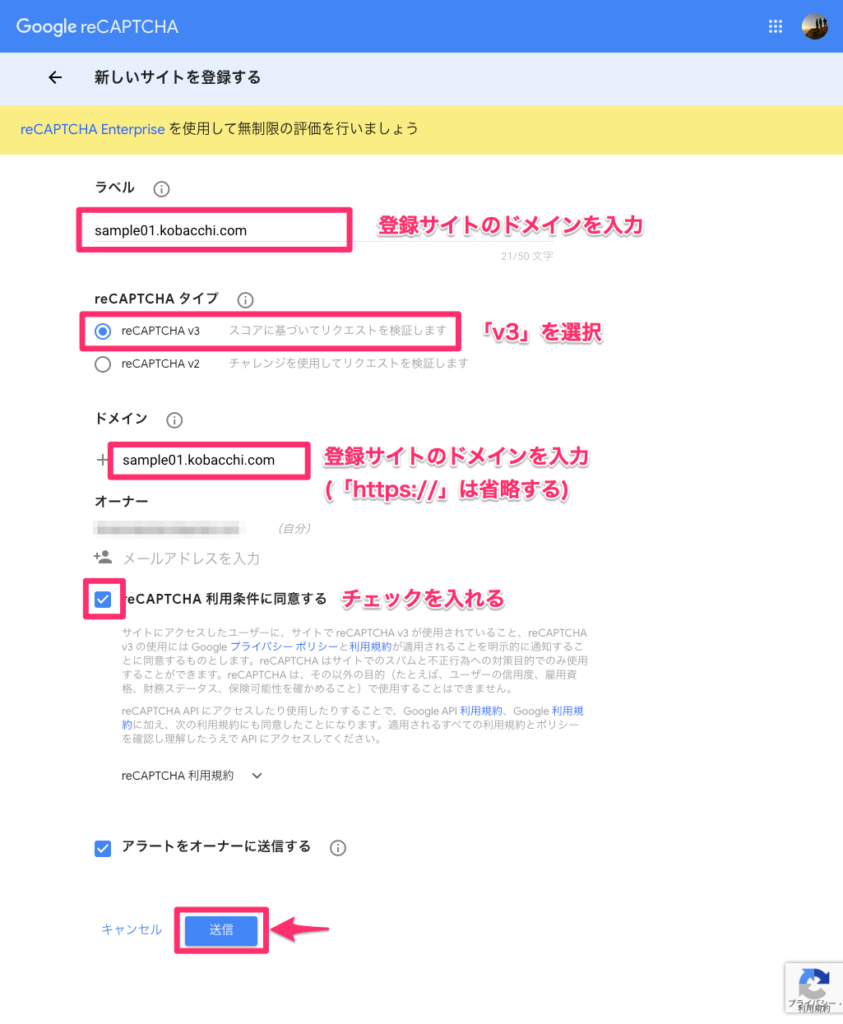
下図を参考に必要事項を入力していきます。

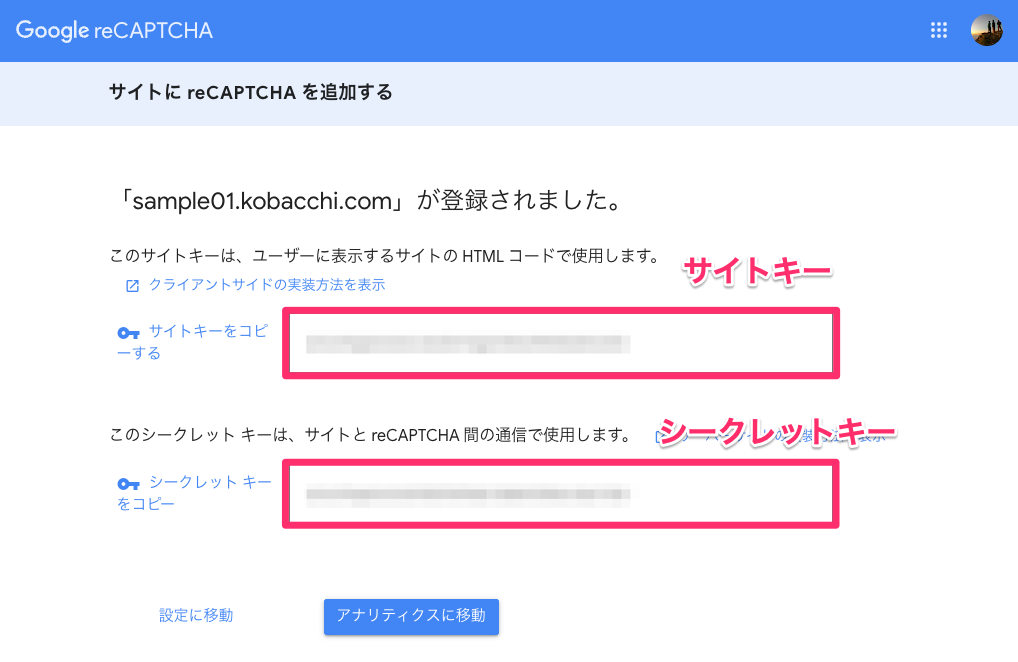
「送信」を押すと、「サイトキー」と「シークレットキー」が生成されます。

これらのキーを用いて、WPFormsでreCAPTCHAの設定を進めます。
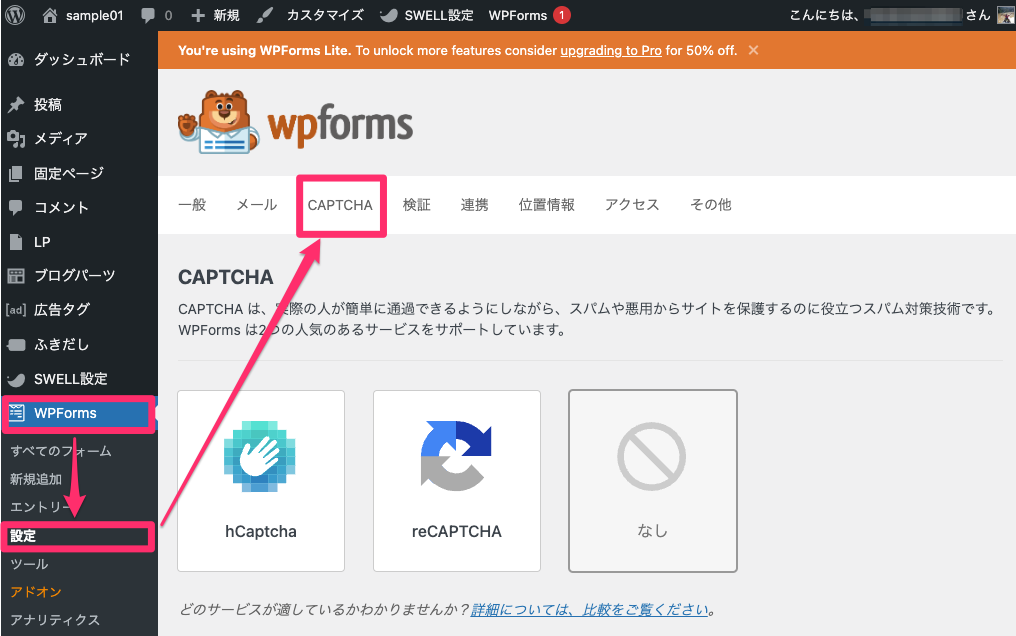
「WPForms」メニューの「設定」→「CAPTCHA」タブへと進みます。

「CAPTCHA」タブを開いたら、下図を参考に、先ほど取得しておいたreCAPTCHAのサイトキーとシークレットキーを用いて設定を進めていきます。

「設定を保存」を押します。
これで、reCAPTCHAの設定は完了です。
続いては、フォームの新規追加、および詳細な設定を行います。
フォームの新規追加
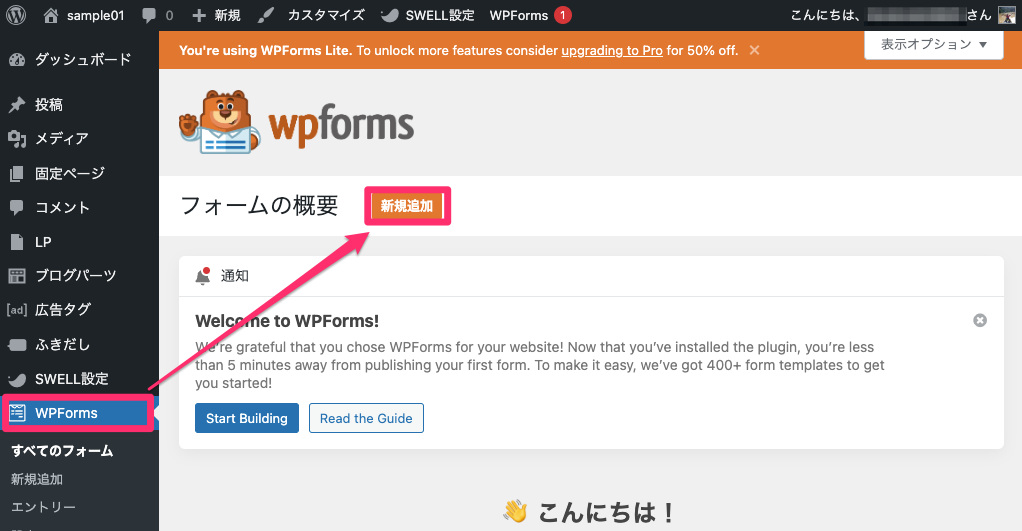
「WPForms」メニューの「すべてのフォーム」→「新規追加」でフォームを新規で作成します。

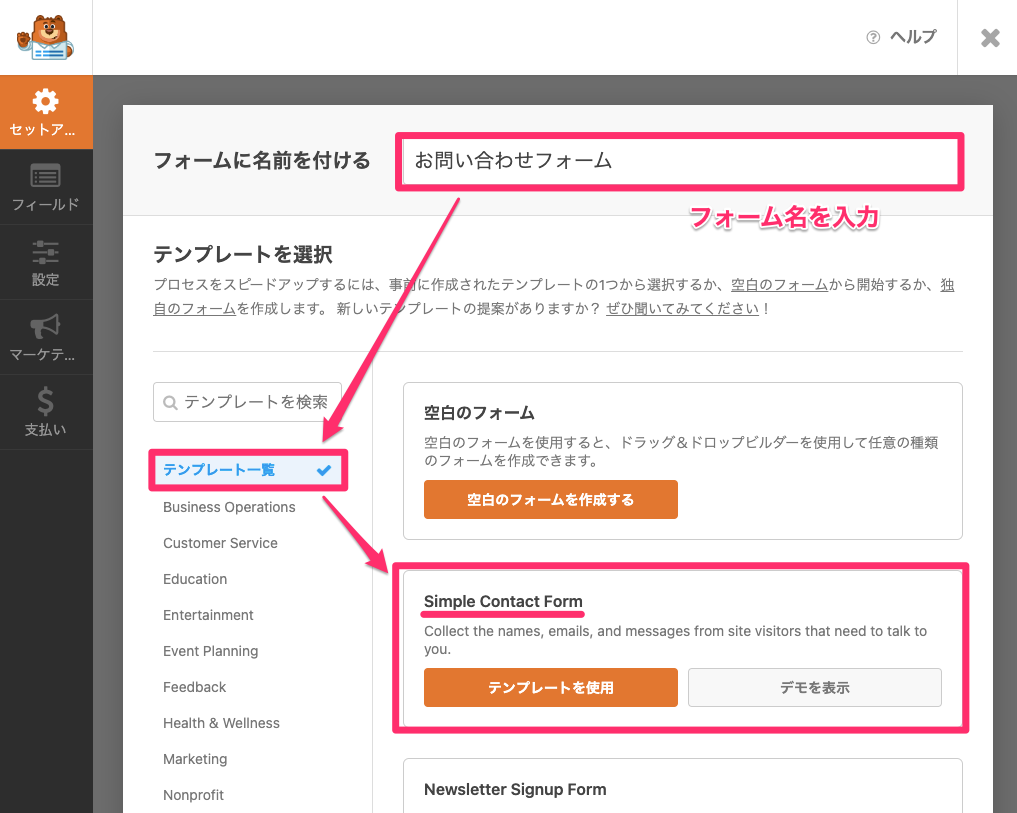
「フォームに名前を付ける」欄にお好きな名前(今回は「お問い合わせフォーム」)を入力し、使用するテンプレートを選択します。
いろんなテンプレートがありますが、今回は一番ベーシックな「Simple Contact Form」を使用することにします。(テンプレートによっては有料プランに加入しないと利用できません)

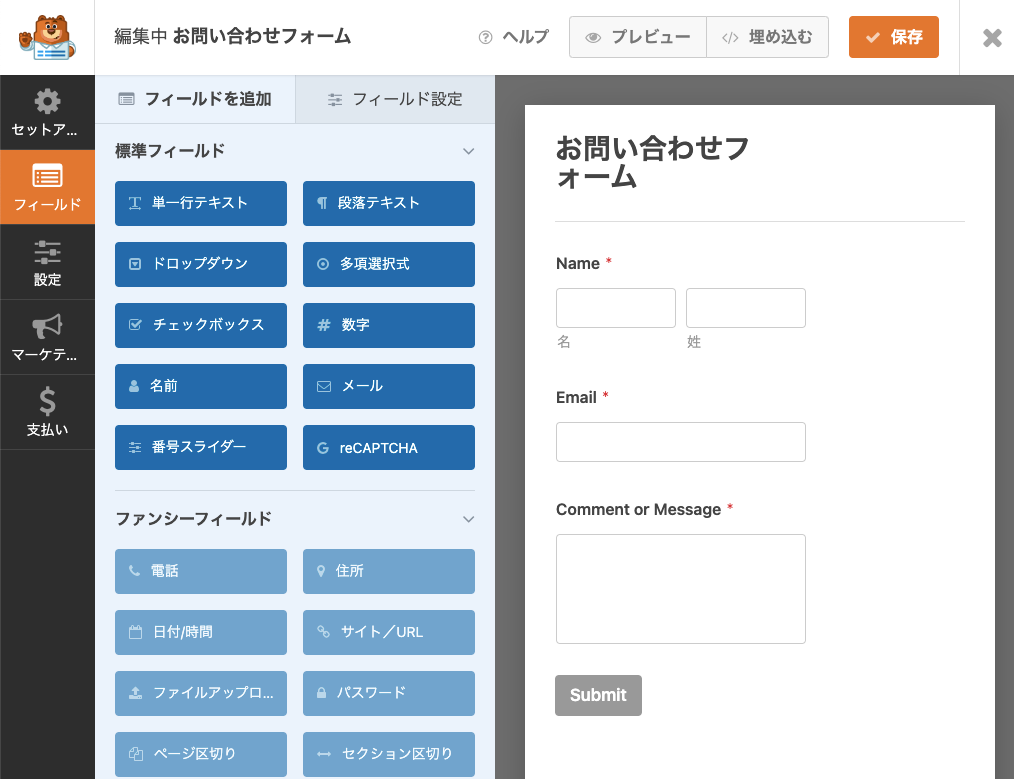
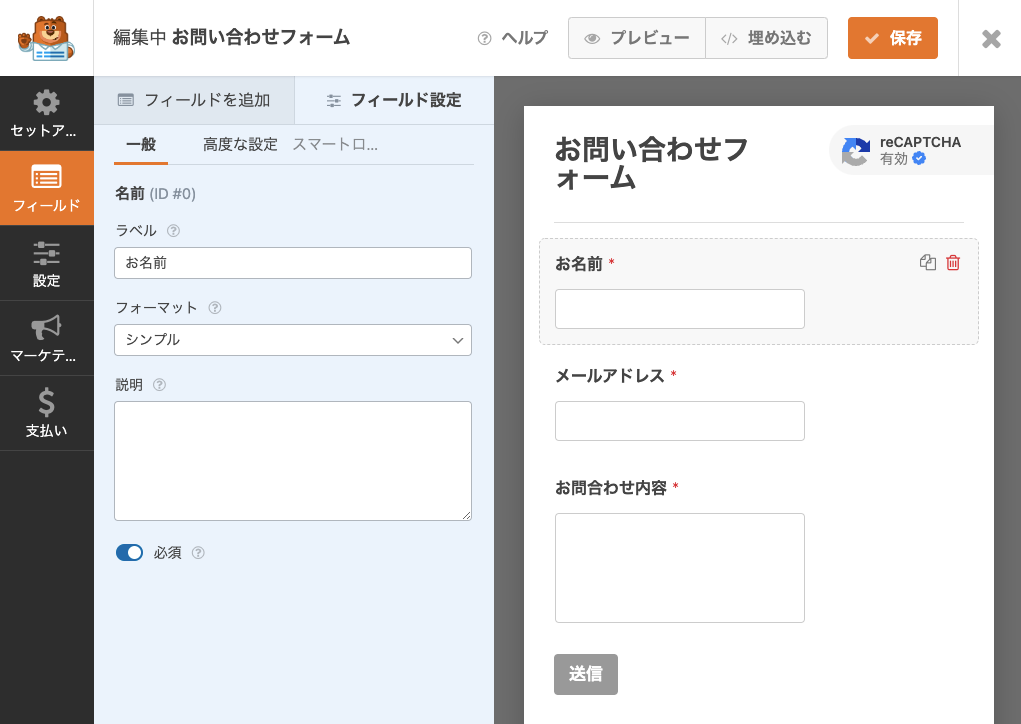
テンプレートを選択すると、以下のような画面が表示されます。

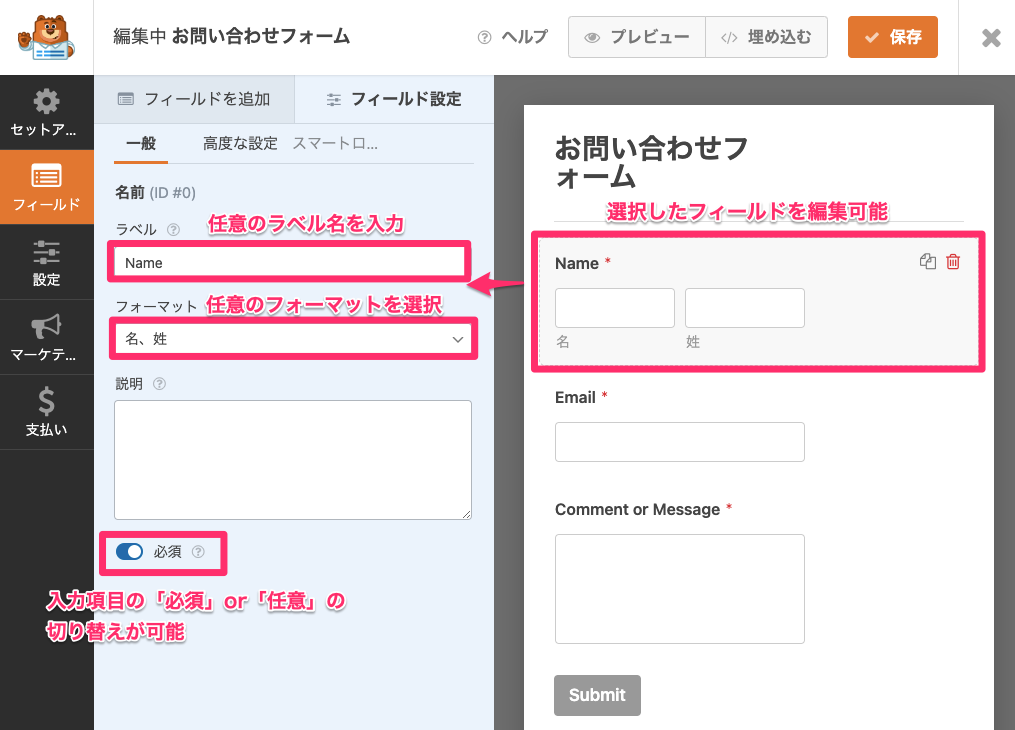
右側のフィールドをクリックすると、左側にフィールド設定が表示され、ラベル名や「必須」項目の有無などの設定ができます。

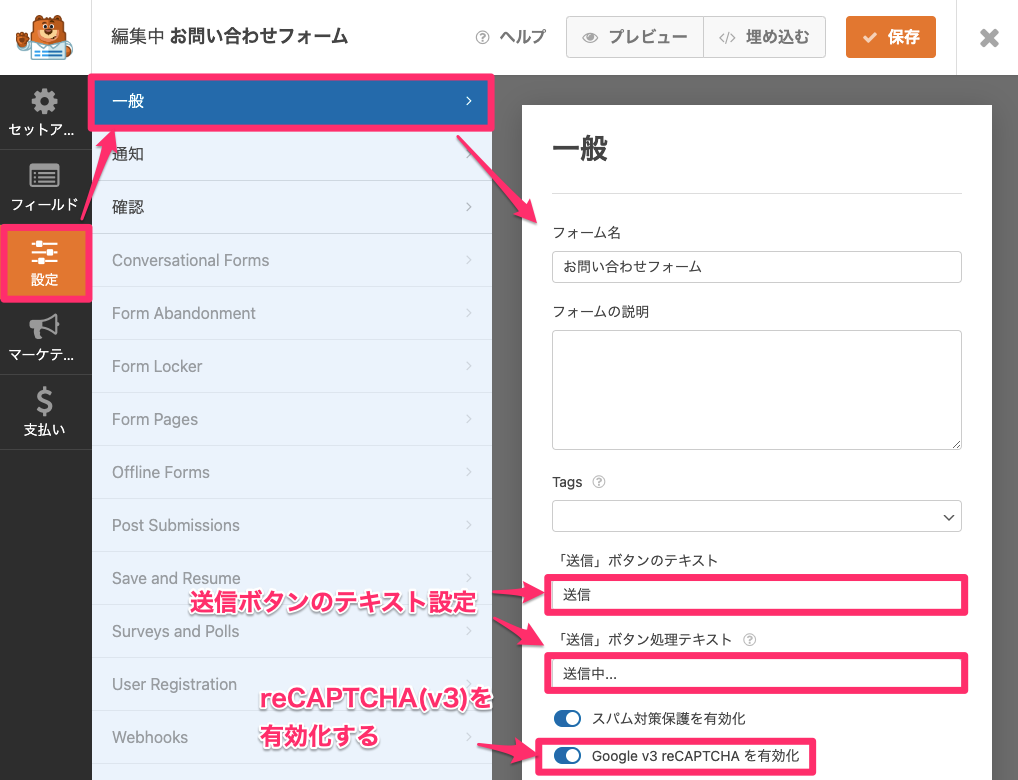
送信ボタンのテキストを変更したい場合は、右側の「Submit」ボタンをクリック、もしくは「設定」→「一般」から送信ボタンのテキストを自由に変更できます。

ここで、先ほど設定しておいた「Google v3 reCAPTCHAを有効化」の項目が表示されるので、有効化しておきましょう。
ラベルなどを日本語表記にした場合は、以下のような見た目になります。(右上にreCAPTCHA有効のマークも出現している)

続いては通知設定を行います。
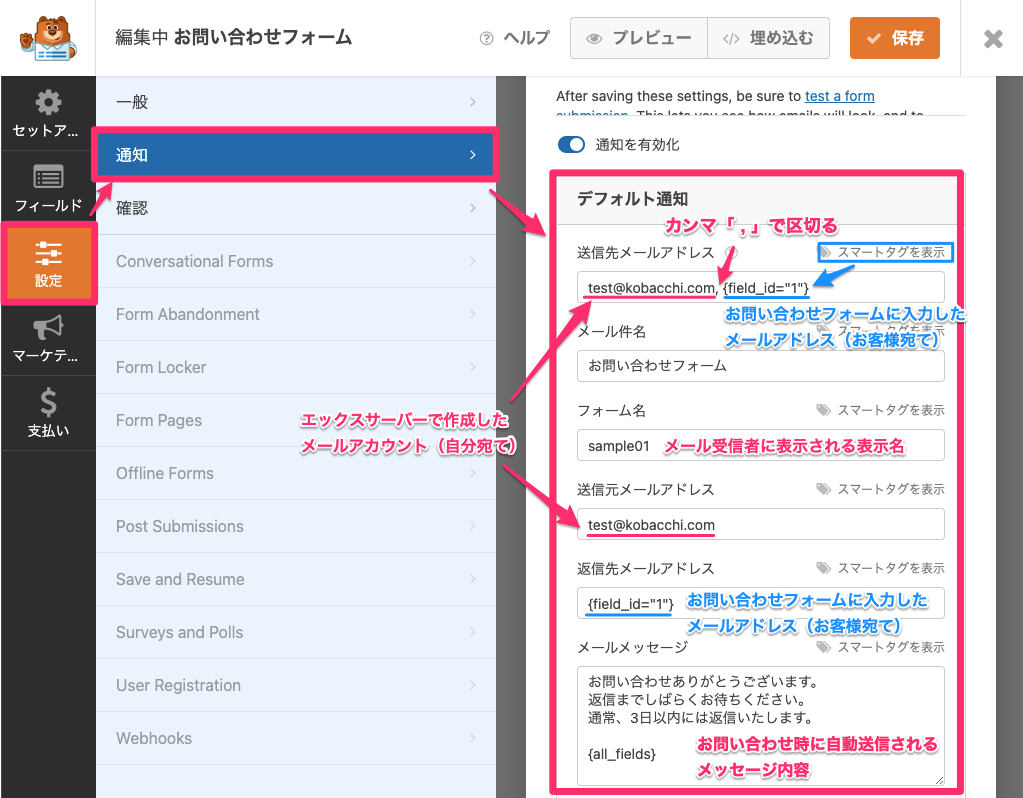
「設定」→「通知」へと進み、下図を参考に必要事項を入力してください。

送信先メールアドレスには、自分宛てとクライアント宛ての両方のメールアドレスを入れています。
ここで、{field_id=”1″}は、クライアントがフォームに入力したメールアドレスのことです。(スマートタグをクリックすることで挿入できます)
送信元メールアドレスには、エックスサーバーで作成したメールアカウントを入れています。
さて、上記の設定のままでも良いのですが、一つ問題があります。
それは、「メール件名」が固定であること。
メール件名が固定だと、どんなユーザーからどんなお問合せ内容が来ようが、受信したメールの件名が全て同じ(しかも送信元メールアドレスも同じ)になります。
Gmailの場合、同じ送信元から来るメールの件名が同じだった場合、受信メールが1つにまとめられてしまうため、後で管理がものすごく大変になります。
(あらゆるユーザーからきたお問合せが1つのメールに収束されてしまうので、お問い合わせ内容をユーザー別に確認するのが困難)
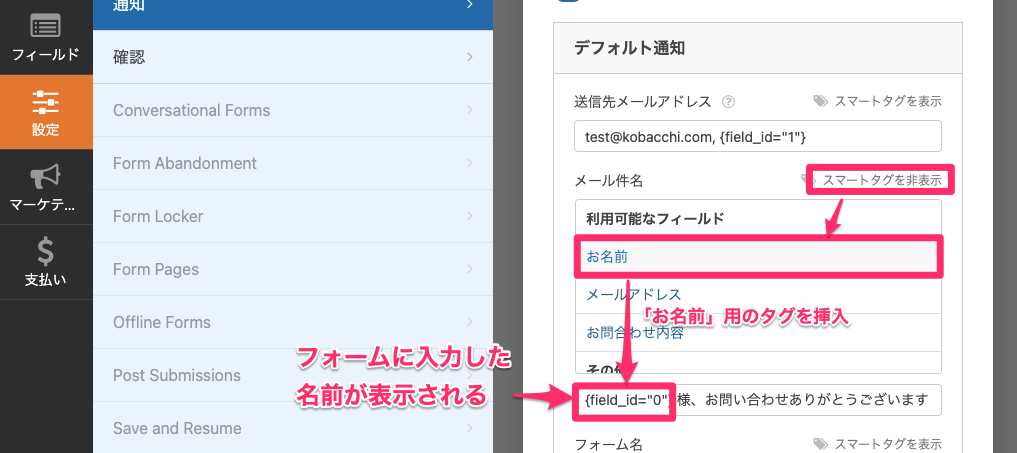
そこで、以下のように「スマートタグ」を用いて、フォームに入力されたユーザー名をメール件名に挿入するよう設定します。

こうすることで、ユーザーごとにメールの件名を変化させることができます。
さらに念を入れて、「日付」などを件名に入れることもできます。
(同一ユーザーからのお問い合わせが多い場合は、件名に日付を入れると管理しやすいです)
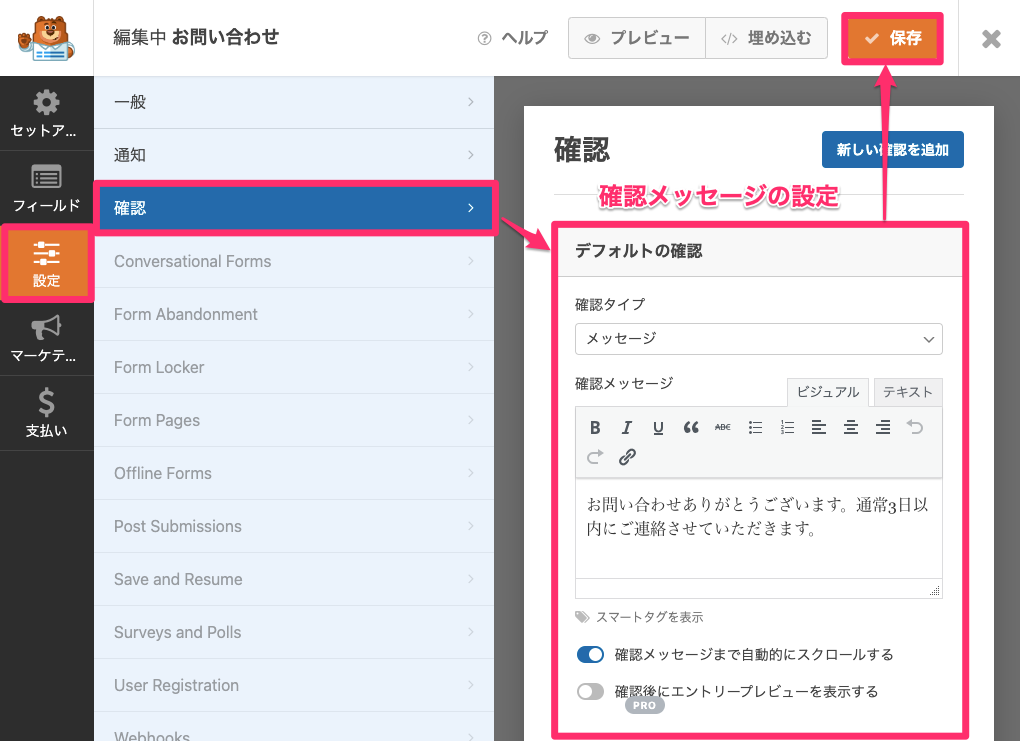
続いて、「設定」→「確認」でフォーム送信後の確認メッセージの設定を行います。

設定が終わったら、画面右上の「保存」ボタンを押して設定を反映させましょう。
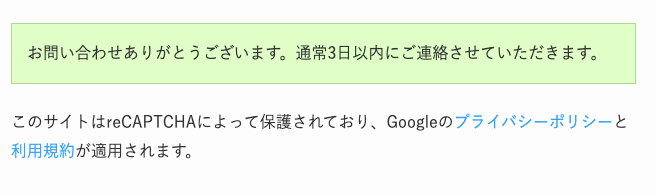
実際にフォームを送信すると、以下のようなメッセージが表示されます。

WPFormsの設定は以上です。
⑤お問い合わせフォームのテンプレートを作成する(固定ページ)
最後に、お問い合わせフォームを表示させるためのテンプレートを作成します。
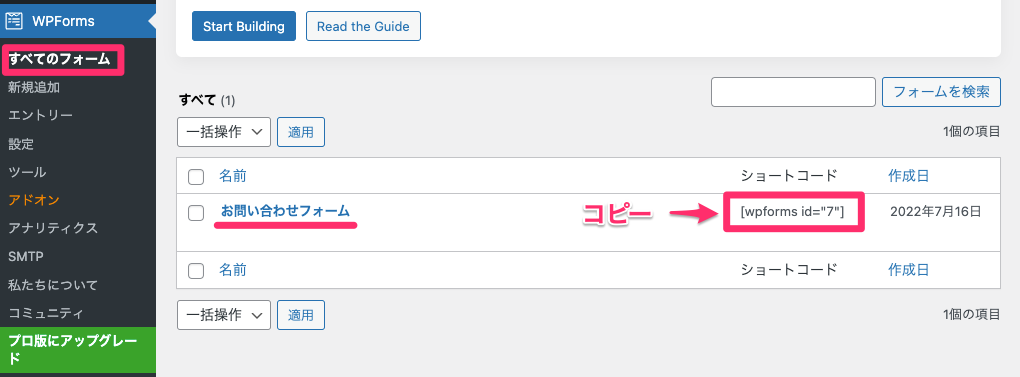
まずは、先ほど作成したWPFormsのお問い合わせフォームのショートコードをコピーしておきます。

「固定ページ」→「新規追加」で、以下のようにお問い合わせフォームのテンプレートを作成します。
(フォームを設置したい箇所にショートコードを挿入します)

完成したら「公開」して実際に表示してみましょう。
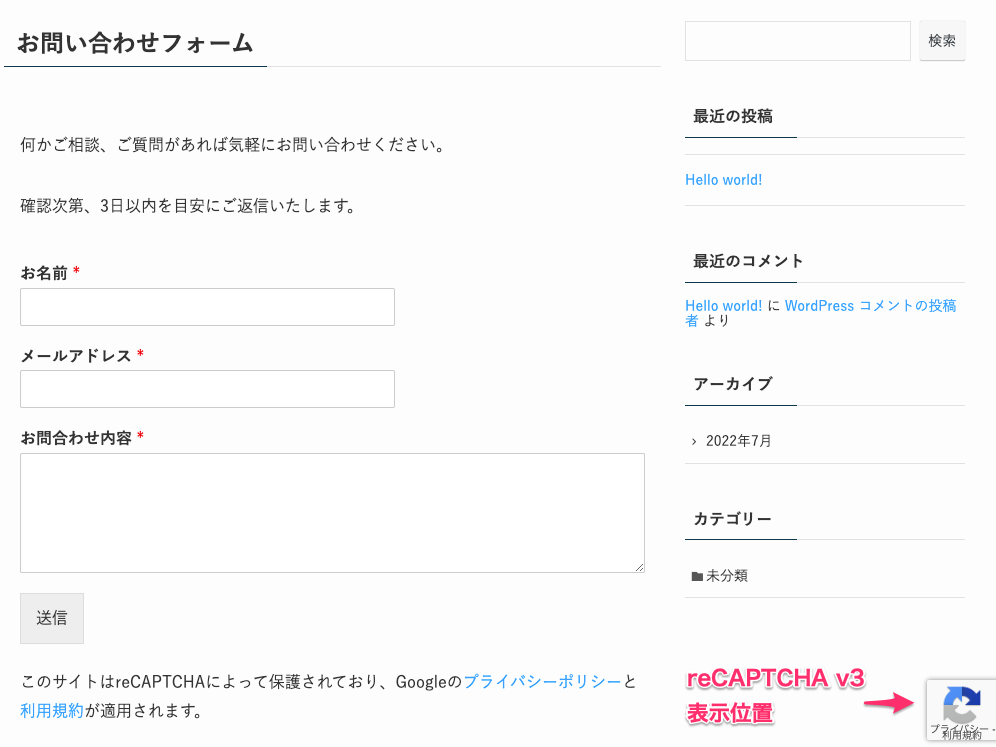
SWELLだと以下のように表示されます。(テーマによってはフォームのデザインが若干異なるかもしれません)
reCAPTCHA v3のロゴマークも表示されていることがわかります。

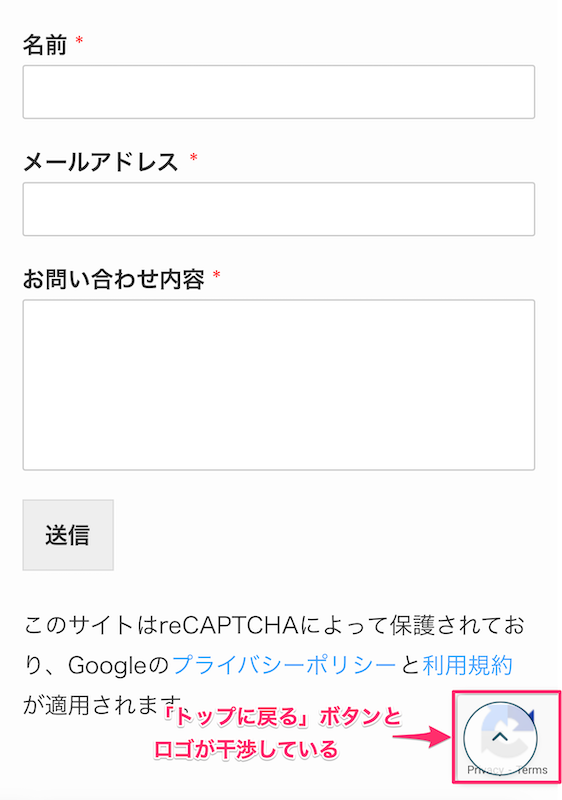
しかし、デフォルトではreCAPTCHA v3のロゴマークが右下すぎるため、例えばスマホだと画面下に表示されるメニューバーや「トップに戻るボタン」などと干渉して見栄えが悪くなることもあります。(テーマにより異なります)

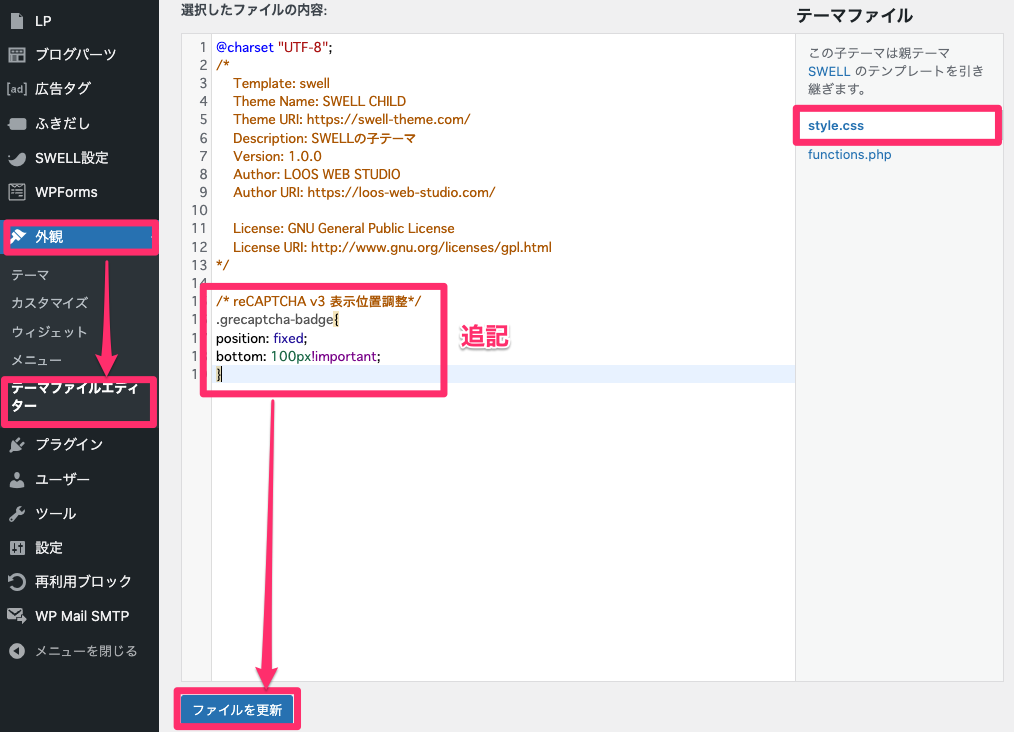
そこで、以下のCSSをstyle.cssに追記することで、reCAPTCHA v3のロゴマークの位置を調整してやります。
/* reCAPTCHA v3 表示位置調整*/
.grecaptcha-badge{
position: fixed;
bottom: 100px!important;
}style.cssは管理画面の「外観」→「テーマファイルエディター」から編集できます。

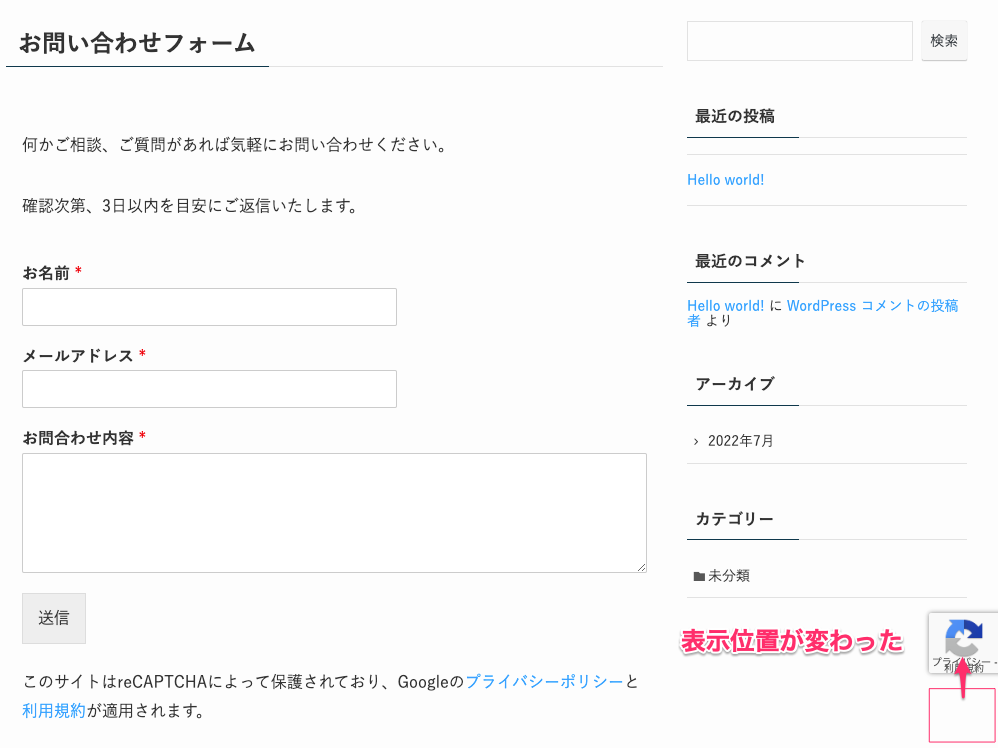
CSSを追記して保存すると、reCAPTCHA v3のロゴマークの位置が変わっていることがわかります。

スマホの「トップに戻るボタン」との干渉もなくなりました。

これで全ての設定が完了しました。
実際にお問い合わせフォームからメッセージが正しく送信できるかどうかテストしてみましょう。
お問い合わせの返信時に、Gmailで送信できるように設定する
お問い合わせフォームから送信されるメッセージ(メール)を、エックスサーバーのメールアカウントを使用してGmail側で送受信できるようにしたい、という方は以下の記事を参考に設定を進めてみてください。




コメント